고정 헤더 영역
상세 컨텐츠
본문
[디자이너 부트캠프]51일차 웹사이트 분석과 활용
창의성은 스스로 실수할 수 있도록 허락하는 것이다.
디자인은 그 중 어떤 것을 유지할 지 아는 것이다.
-스콧 애덤스
오늘은 디자이너부트캠프 강의노트와 과제 마지막 포스팅이다..!
이제 이론을 배웠으니 포트폴리오 제작이 남았다!!
포트폴리오 카테고리에 간간히 포스팅을 올려봐야겠다..!
51일차까지의 길다면 길고 짧다면 짧은 이론시간이 끝났다.
진짜 겨울에 시작했는데 벌써 너무 따뜻~한 날씨인게 몹시 놀라운 부분....
시간 빨리가서 좋은데 안좋아...
강의노트
좋은 디자인의 핵심 3요소
1. 명확한 정보구조 (시멘틱 구조)
2. 디자인 시스템의 일관성 (클래스 활용)
3. 사용자 중심의 레이아웃과 타이포그래피
1) 좋은 디자인구조
1. 좋은 디자인구조의 특징
| 시멘틱 태그 사용 | <header>, <main>, <section> 구조 명확 |
| 클래스 재사용 | .card, .btn, .title 등 스타일 통일 |
| 여백·폰트·색상 일관성 | 디자인 가이드처럼 사용됨 |
| 레이아웃 정렬 | flex, margin auto, text-align 활용 |
2. 예시 분석 할 수 있는 사이트
CSS Zen Garden
CSS Zen Garden: The Beauty of CSS Design
So What is This About? There is a continuing need to show the power of CSS. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into thi
csszengarden.com
- 하나의 HTML로 다양한 디자인 적용 → 구조 유지, 스타일만 변형
- 시멘틱 구조 + 깔끔한 CSS 분리
Jekyll Themes
Jekyll Themes
jekyllthemes.org
- 다양한 테마의 데모와 소스 코드를 확인가능
Jekyll Themes.io
Jekyll Themes – a curated directory
Find the best Jekyll themes for your next project – a curated directory of themes, templates and resources for building Jekyll websites.
jekyllthemes.io
- 무료 및 프리미엄 Jekyll 테마 제공
- 각 테마의 특징과 데모를 상세히 안내해줌
3. 분석 예시
- 어떤 구조로 나뉘어 있는가? (header, section, footer 등)
- 반복되는 디자인이 어떤 클래스로 통일되어 있는가?
- 깔끔하거나 눈에 잘 들어오는 점이 있는가?
2) 구조설계 사고 확장
| 디자인에서 하는 일 | HTML/CSS에서 표현 방식 |
| 섹션 나누기 | <section>으로 구획 나누기 |
| 타이포 스타일 통일 | .title, .body-text 등 클래스화 |
| 컴포넌트 단위 UI 구성 | .card, .button, .tag 등 반복 |
| 여백 정리 | margin, padding 설정 |
3) HTML/CSS 실무 활용
| 분야 | 실무 활용 예시 |
| 퍼블리셔와 협업 | 레이아웃 구조나 컴포넌트 구조를 정확히 전달 가능 |
| 디자이너 직접 수정 | 단순 텍스트, 여백, 색상 변경은 본인이 직접 가능 |
| 프리랜서/클라이언트 작업 | 소규모 홈페이지, 랜딩페이지 직접 제작 가능 |
| 포트폴리오 구성 | 노션, Webflow, GitHub Pages 등에서 응용 가능 |
오늘의 과제
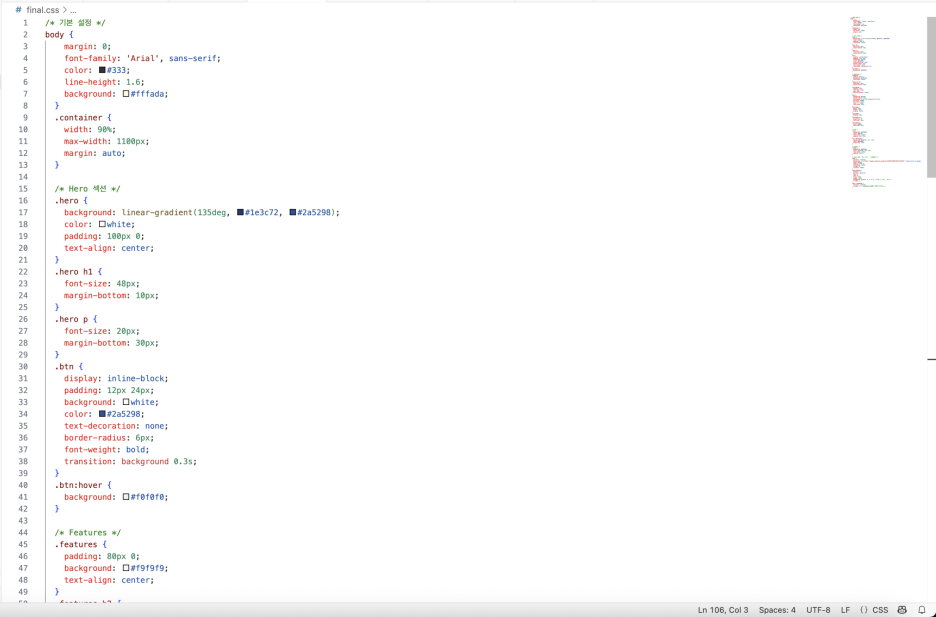
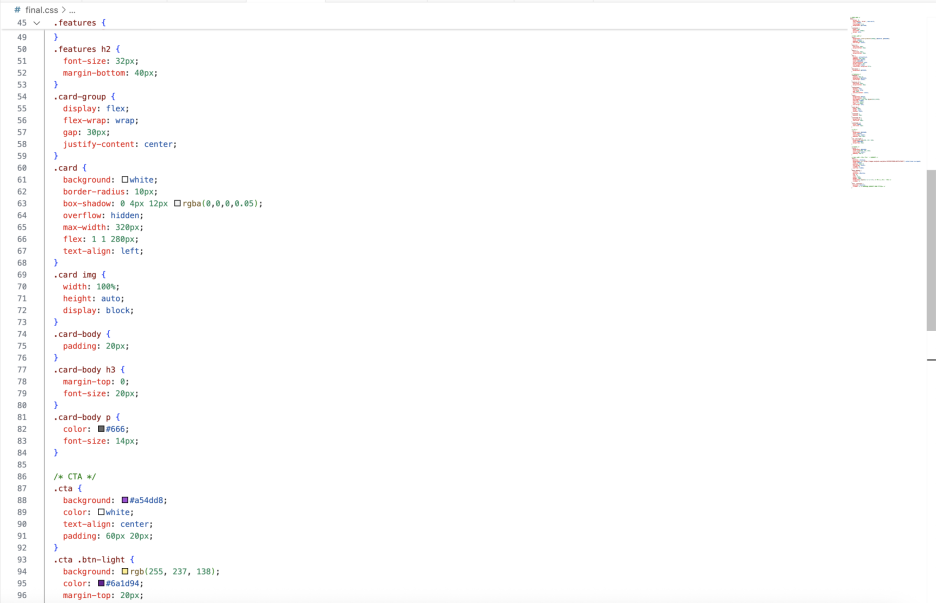
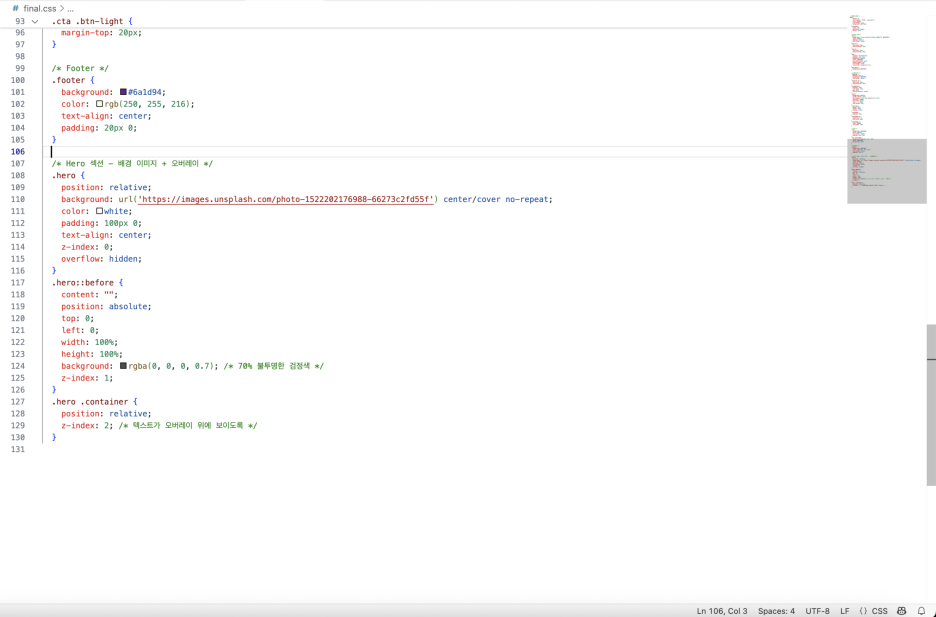
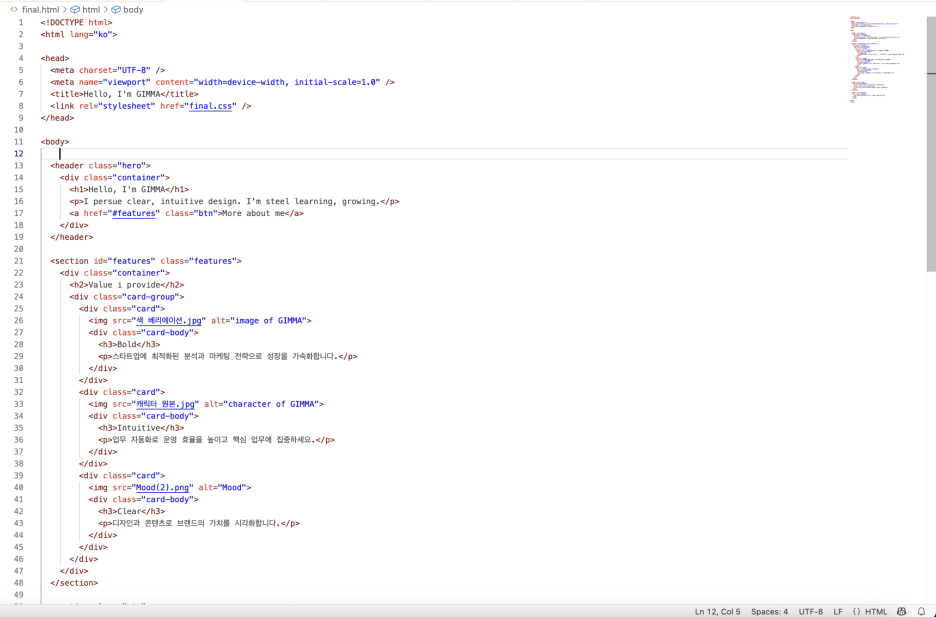
제작한 웹사이트 제출







'디자이너가 된다 > 디자이너부트캠프' 카테고리의 다른 글
| [디자이너 부트캠프]50일차 디자이너를 위한 CSS (2.클래스 활용법과 박스모델) (0) | 2025.04.11 |
|---|---|
| [디자이너 부트캠프]49일차 디자이너를 위한 CSS (1. 기본문법과 주요속성) (0) | 2025.04.04 |
| [디자이너 부트캠프]48일차 디자이너를 위한 HTML (2.시멘틱 태그와 웹페이지 구조설계) (1) | 2025.04.03 |
| [디자이너 부트캠프]47일차 디자이너를 위한 HTML(1. 기본문법과 주요태그) (1) | 2025.04.03 |
| [디자이너 부트캠프]46일차 디자이너를 위한 개발지식(Html, Css, JavaScript 맛보기) (3) | 2025.04.03 |




